Some months ago I started to develop an art 3D gallery for the computer browser. The initial objective was, in a way, to imitate a gallery from the real world, with walls, artwork with frames, some lights and a camera to walk through all this. Long ago, I had started experimenting with a 3D library…
Category: Internet
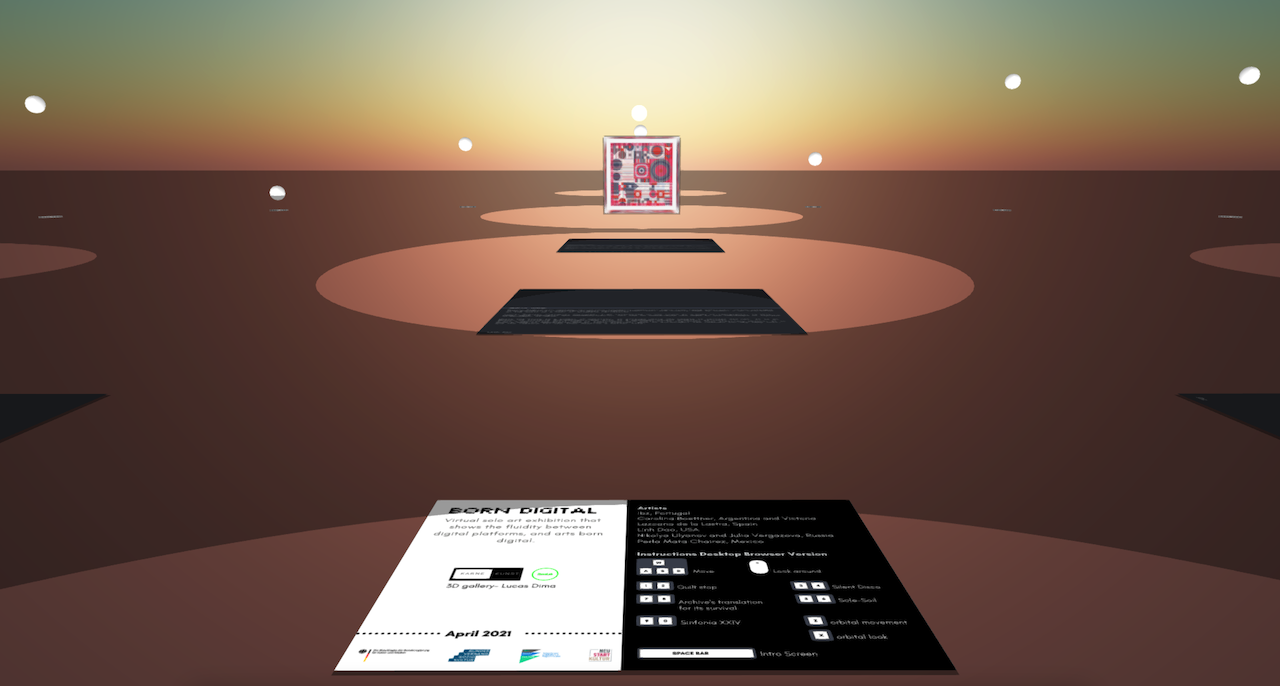
Mi nueva galería 3D para exponer arte
Hace unos meses comencé a desarrollar una galería de arte en 3D para el browser. El objetivo inicial era de alguna manera imitar una galería real, con paredes, obras de arte con marcos, algunas luces y una cámara para recorrer todo esto. Mucho tiempo atrás, había empezado a experimentar con una librería 3D para Javascript…
Esquemas para volverse rico
Desafortunadamente las criptomonedas, como cualquier otro elemento novedoso, son tierra fértil para que se desarrollen modelos piramidales, también conocidos como modelos Ponzi. Aprovechándose de las ganas de la gente por volverse rica, haciendo uso del desconocimiento y la moda que hay al respecto de las criptomonedas, y hablando un lenguaje “cripto” aparecen muchos modelos de…
Cómo una interfaz de usuario no intuitiva puede crear una excelente experiencia para el usuario
Resulta que investigando unos temas de interfaz de usuario para el trabajo me encontré con este maravilloso artículo de David Ismailov. De modo que le pedí permiso para traducirlo y aquí está su versión traducida al español. Durante el año 2007 la gente hacia largas colas para comprar el primer iPhone. Aquellos que tuvieron la…
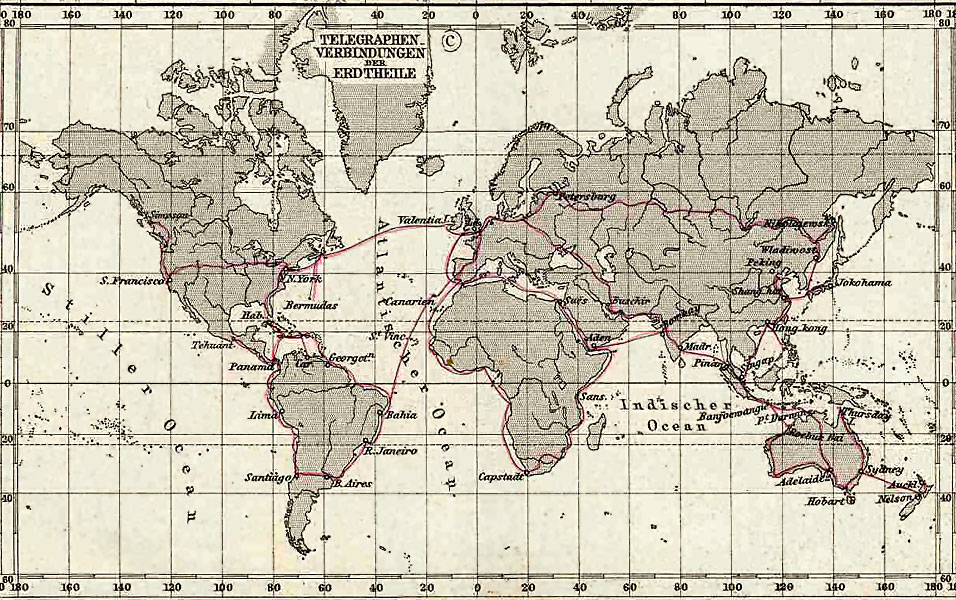
Los caminos de la palabra
Hay pequeñas cosas, pequeñas frases de la historia de nuestro país (Argentina), que merecen no olvidarse. Resulta que corria la década de los años 1870, y evidentemente en esa época la comunicación también era importante. Dalmacio Vélez Sarfield, notable político y abogado argentino que en ese momento era ministro del interior de Domingo Faustino Sarmiento,…
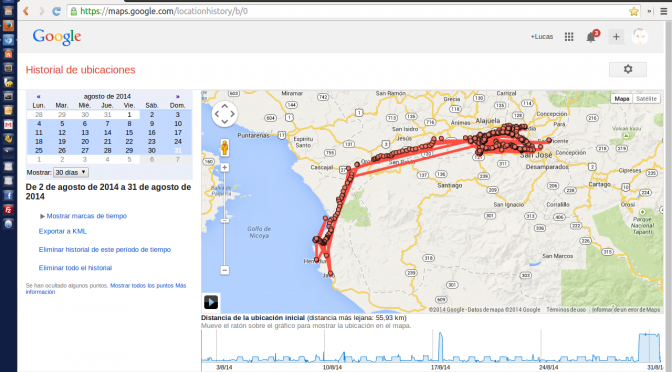
Big Brother Google
Supongo que ya sabrán que Google conoce todo de nosotros. Nuestra edad, nuestros intereses, todo lo que buscamos, todo lo que almacenamos en favoritos; con cada clic, con cada búsqueda, con cada upload le dejamos nuestra huella digital (en ambos sentidos de la palabra). Google lo sabe todo, y ahora además, con su sistema operativo…
El manifiesto de Mozilla
Hablando de software libre y de una internet abierta, siempre es bueno tener estos diez mandamientos cortesía de Mozilla. via https://www.mozilla.org/es-AR/about/manifesto/ 01 Internet es una parte integral de la vida moderna: un componente clave para la educación, la comunicación, la colaboración, los negocios, el entretenimiento y para la sociedad en su conjunto. 02 Internet es un…